Travailler avec des calques sur GIMP
Si vous avez besoin de créer une composition avec deux images ou plus, vous allez devoir aborder le concept des calques. Dans ce tutoriel, nous explorons le système de calques de GIMP à travers un exemple concret.
Vous pouvez vous représenter les calques comme des feuilles de papier indépendantes, toutes empilées les unes sur les autres. Cela implique que les effets peuvent être appliqués indépendamment à chaque couche, ce qui peut s'avérer très pratique, comme nous le verrons tout au long du tutoriel. Gardez simplement à l'esprit que vous ne pouvez pas voir à travers les calques, à moins qu'ils ne soient transparents, comme dans le cas d'une pile de papier calque.
Commençons par un exemple
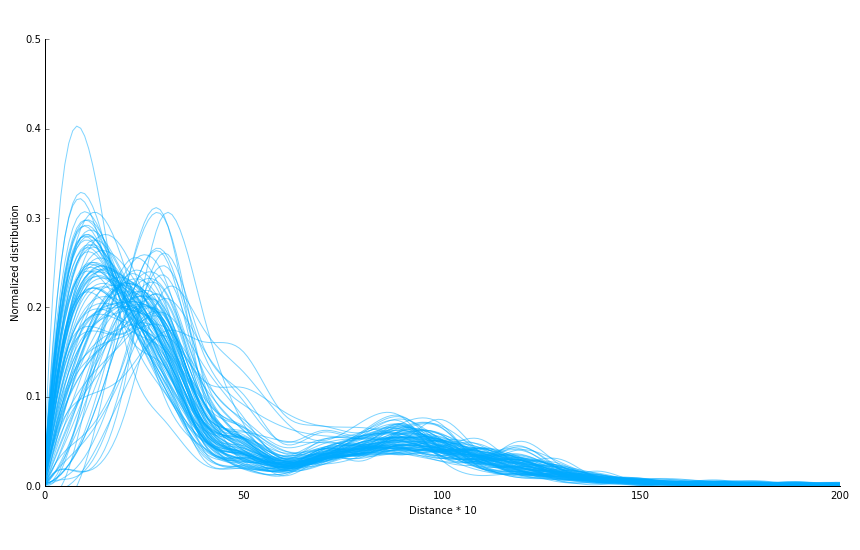
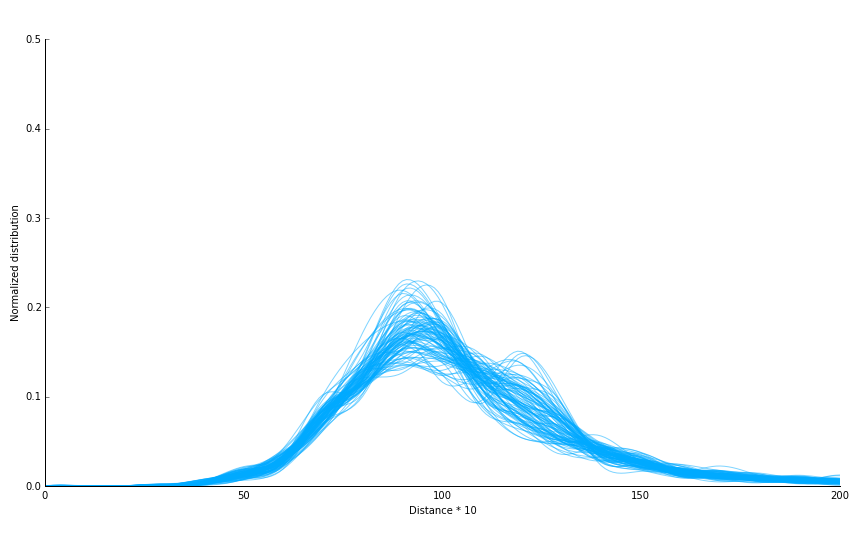
Prenons les deux graphiques ci-dessous. Et si vous deviez les fusionner dans une même image pour votre publication ?
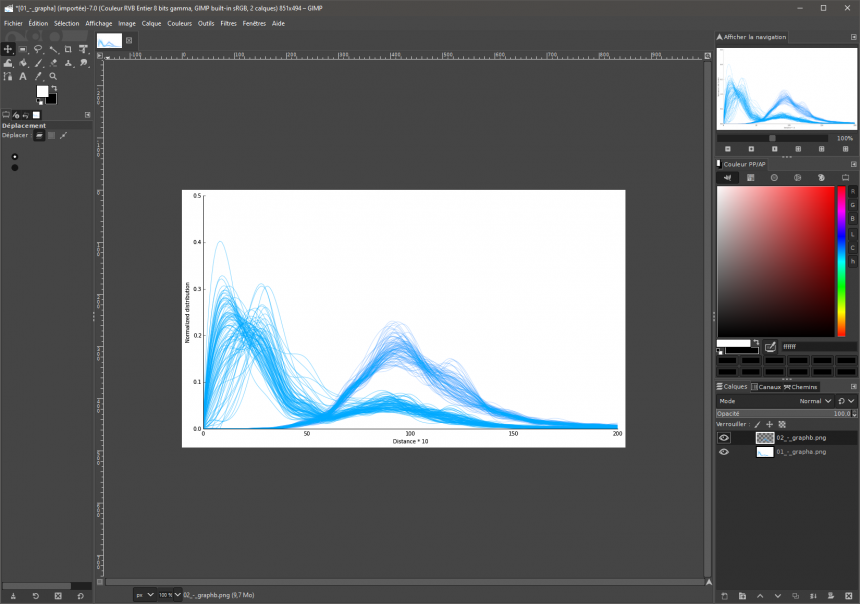
Comme ils ont exactement le même axe, il devrait suffire d'ajouter l'un par-dessus l'autre. Ouvrez votre GIMP et faites glisser les deux fichiers dans l'interface.
N.B. N'oubliez pas que vous pouvez télécharger les images de ce tutoriel et essayer vous-même !
Ordre et visibilité des calques
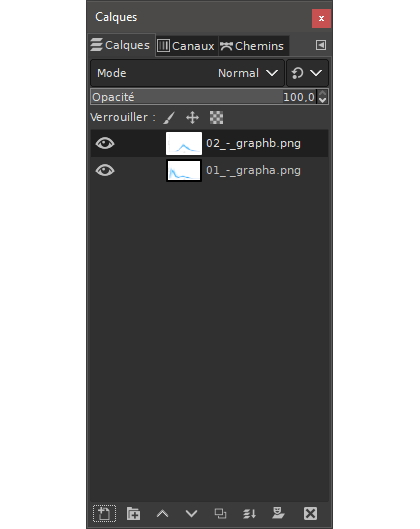
Si vous avez fait glisser les fichiers l'un après l'autre sur votre interface, vous avez remarqué qu'en ouvrant le second, le premier "disparaît". Ce qui se passe réellement, c'est que le second est superposé au premier, ce que vous pouvez voir dans la fenêtre "Calques", comme indiqué ci-dessous.
N.B. Si vous ne voyez pas de fenêtre "calques" ouverte, allez dans Fenêtres > Dialogues ancrables > Calques. Le raccourcis Ctrl + L mettra la fenêtre calques en surbrillance.
Les images s'affichent à l'écran dans un ordre de haut en bas. Cela signifie que nous ne pouvons pas voir le "Graph A" parce que le "Graph B" se trouve au-dessus de lui. Notez que l'arrière-plan de chaque image est blanc, et non transparent.
Vous pouvez facilement modifier l'ordre des calques en les faisant glisser vers le haut ou vers le bas dans la fenêtre "Calques", ou en sélectionnant le calque et en utilisant les icônes de flèches "haut" et "bas" en bas de la fenêtre. Vous pouvez également activer (ou désactiver) la visibilité d'un calque donné en cliquant sur la petite icône en forme d'œil située à sa gauche. Pour supprimer tout le contenu d'un calque, sélectionnez-le et cliquez sur l'icône "x".
N.B. Rappelez-vous que tout ce que vous faites dans GIMP sera appliqué au calque sélectionné ! Vous devriez toujours vérifier si vous appliquez vos effets au bon calque. Le calque sur lequel vous travaillez sera toujours en surbrillance.
De la couleur à la transparence
Nous avons vu que la superposition des deux images implique que nous ne pouvons pas voir les deux en même temps. Cependant, si l'arrière-plan du Graph B (en haut) était transparent, nous pourrions voir à travers et garder les lignes visibles.
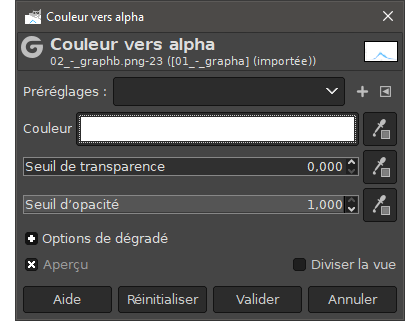
Pour cela, sélectionnez le calque et allez dans Calque > Transparence > Couleur vers Alpha. Dans le jargon de l'édition d'images, "alpha" fait référence au "canal alpha" d'une image, qui contrôle le niveau de transparence des pixels.
Dans la fenêtre "Couleur vers Alpha", choisissez une couleur qui sera considérée comme transparente. Il n'est pas nécessaire qu'elle soit blanche, elle peut être de n'importe quelle couleur. Pour choisir, cliquez sur le rectangle situé à droite de “Couleur” et vous pouvez définir une couleur bien précise. Vous pouvez aussi cliquer sur le carré situé toute à droite, dans lequel se trouve une icône de pipette. Cela vous permettra de sélectionner directement dans votre image la couleur que vous souhaitez rendre transparente. Cliquez sur OK pour appliquer la transparence. Vous remarquerez que le blanc du graphique B est devenu transparent, ce qui permet de voir les lignes des deux graphiques en même temps !
Répétez la même opération, en choisissant cette fois la couleur noire, afin que l'axe du graphique B devienne également transparent. Notez que dans la fenêtre des calques, l'aperçu du graphique B affiche maintenant un motif en damier indiquant la transparence.
Changer les couleurs
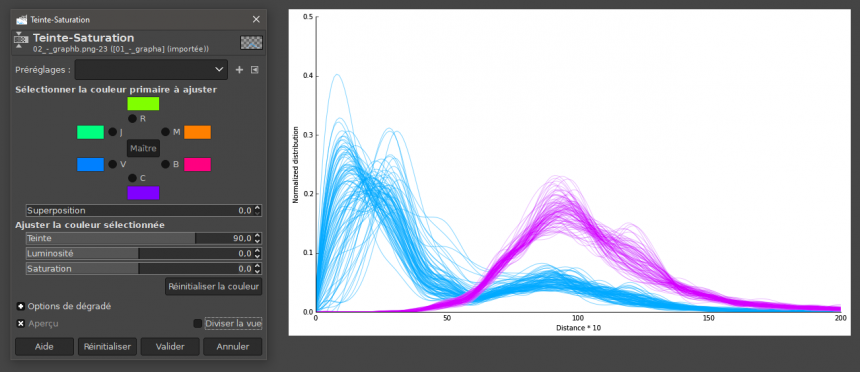
Maintenant que nous pouvons voir les deux graphiques, il serait bon de travailler sur la couleur. Si nous changeons la couleur des lignes du graphique B, il sera plus facile de distinguer A et B. Pour ce faire, sélectionnez le calque et allez dans Couleurs > Teinte-Saturation. Dans la fenêtre qui s'ouvre, modifiez la valeur de la "Teinte" (vous pouvez choisir une valeur entre -180 et +180 dans la barre de choix. Si l'option "Aperçu" est cochée, vous devriez être en mesure de voir les changements immédiatement. Après avoir sélectionné la couleur souhaitée, cliquez sur "OK".
Transparence globale du calque
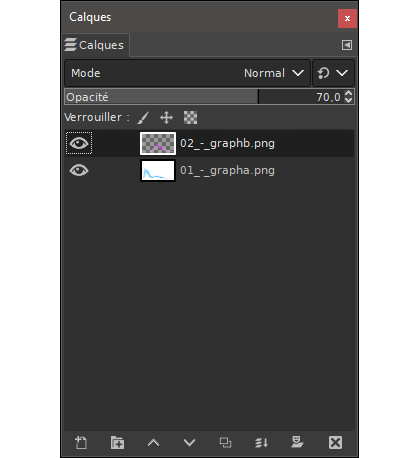
Passons maintenant à un détail plus subtil : comment rendre les deux ensembles de courbes mieux intégrées ? Remarquez que là où les courbes se chevauchent, les courbes roses du graphique B sont au-dessus des courbes bleues du graphique A. Nous pouvons diminuer légèrement l'opacité du graphique B pour le rendre un peu plus transparent. Pour ce faire, sélectionnez le calque et ajustez le niveau d'opacité à environ 70 % en cliquant/glissant dans la jauge.
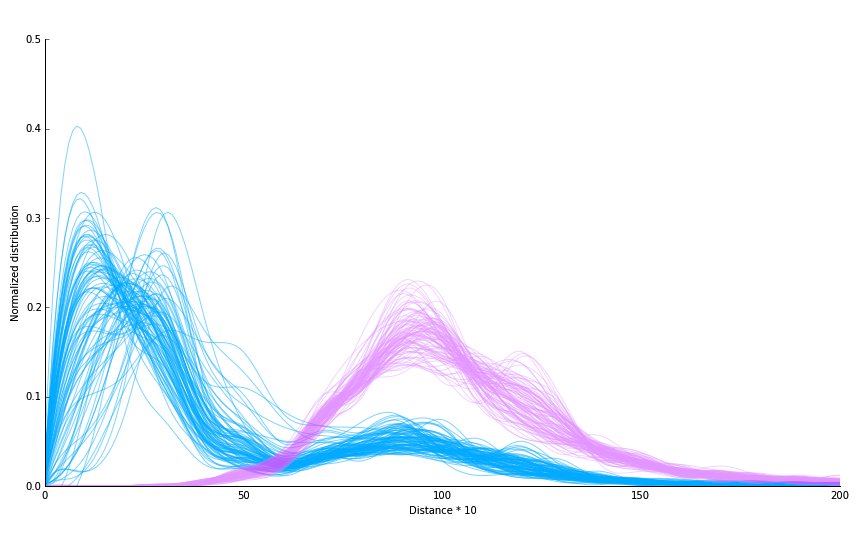
Vous devriez maintenant pouvoir voir à travers les lignes roses, donnant ainsi l'impression qu'elles sont plus intégrées aux lignes bleues.
Résultat final
L'image est maintenant prête à être exportée, et à être utilisée dans votre article et/ou votre présentation !