
Initiation à Inkscape
C'est un besoin quotidien pour nous, chercheurs, de créer des fluxogrammes, des graphiques, des schémas ou tout autre moyen graphique pour aider le public à mieux comprendre nos résultats. Lorsqu'il s'agit d'une présentation simple, les outils par défaut peuvent suffire, mais pour des tâches plus complexes, nous avons besoin d'une aide supplémentaire - c'est là qu'Inkscape entre en jeu.
Inkscape est un programme dédié à la manipulation vectorielle, ce qui en fait un outil générique pour créer toutes sortes de figures, des logos aux diagrammes. Il est différent de GIMP, car ce dernier est principalement conçu pour manipuler des images matricielles. Si la distinction entre vecteurs et images matricielles est un peu floue, consultez ce tutoriel sur les formats d'image. Inkscape peut être téléchargé ici.
Exemple pratique
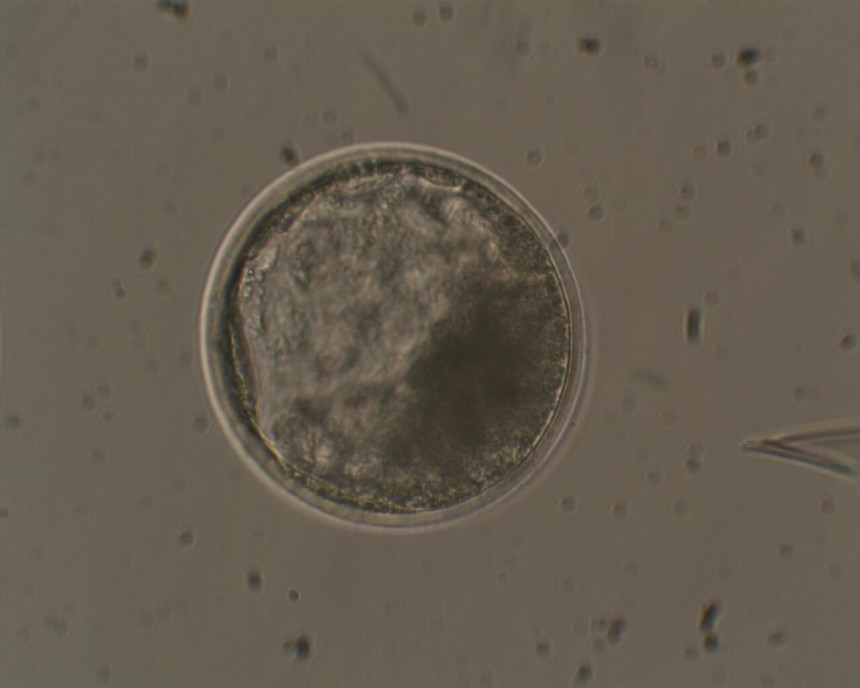
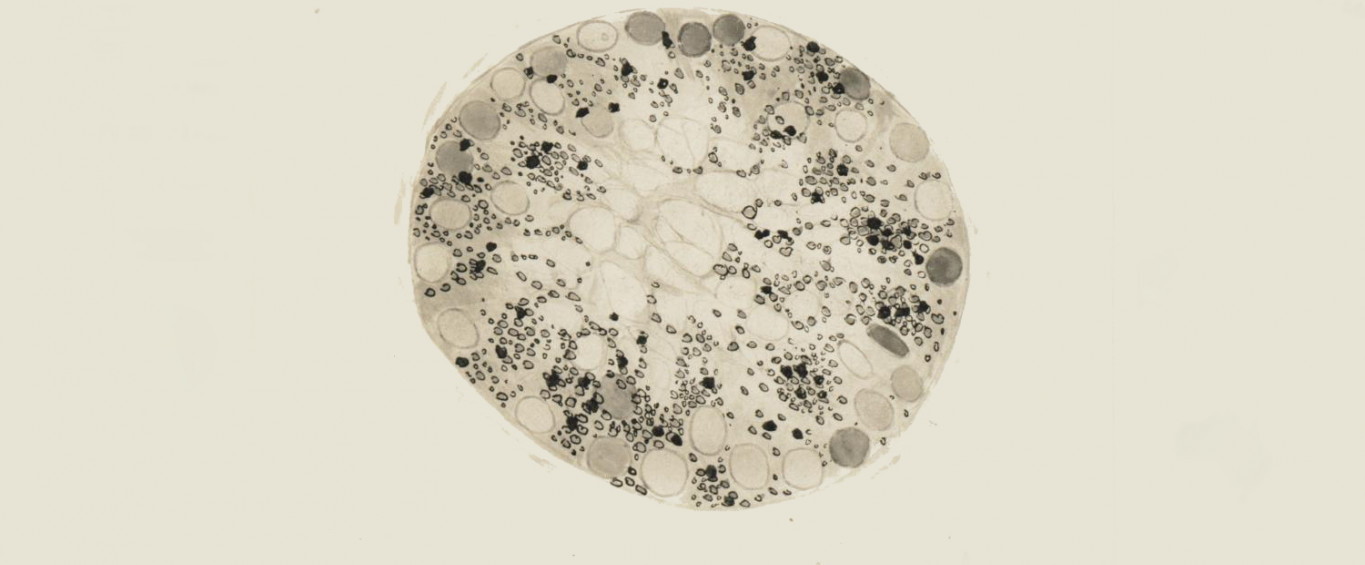
Vous vous souvenez de l'embryon du tutoriel Introduction à GIMP ? C'était cette image :
Dans le cadre de ce tutoriel, nous souhaitons créer un schéma de l'image de l'embryon, et expliquer ses principales structures. Alors... commençons avec Inkscape !
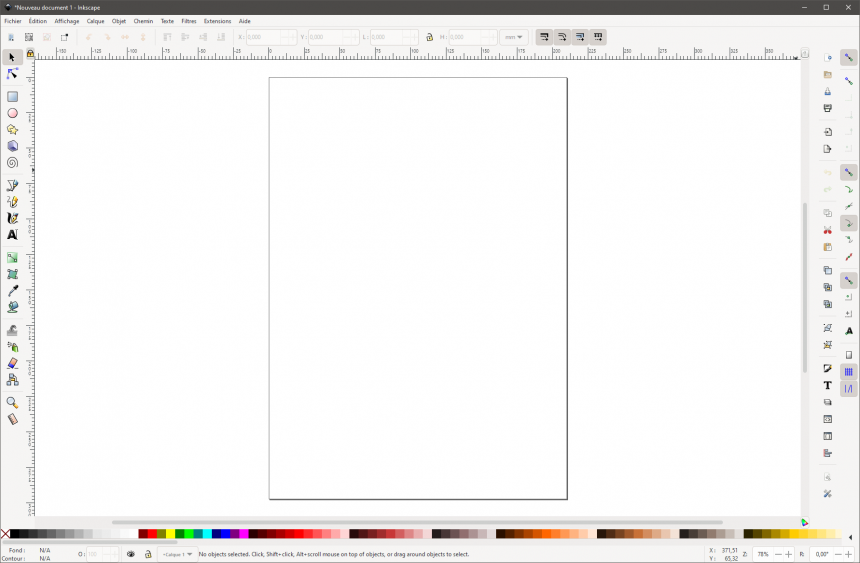
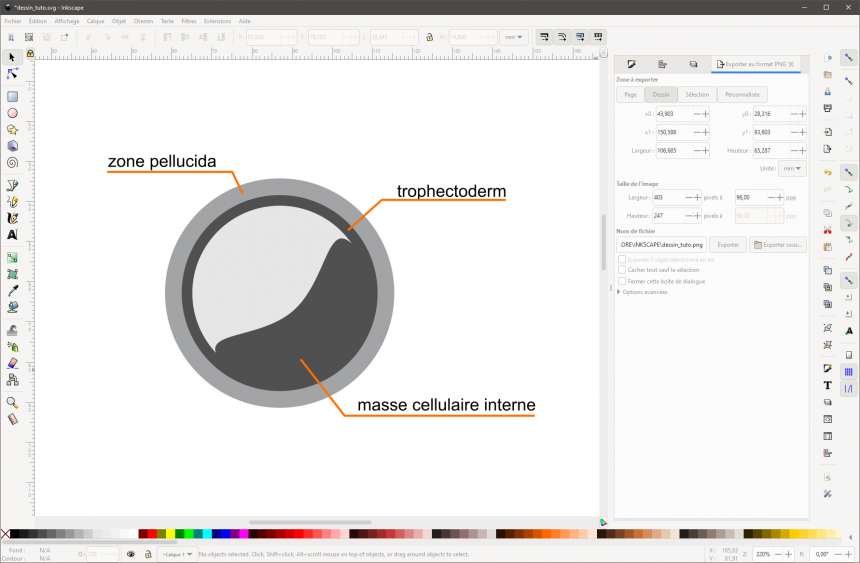
La fenêtre d'Inkscape devrait ressembler à l'illustration ci-dessus. Elle peut varier légèrement selon que vous utilisez une version Linux, OS X ou Windows, mais les mêmes outils sont disponibles dans toutes les versions. Vous verrez que beaucoup d’outils sont nécessaires, pour cela les raccourcis claviers sont importants, vous pouvez les connaître en passant votre curseur sur les boutons des outils.
Formes de base
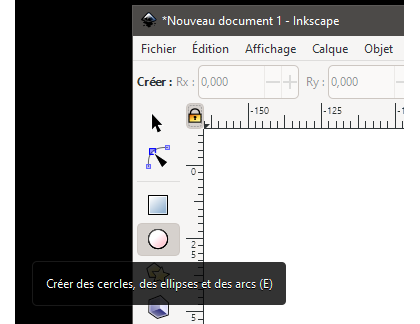
Tout d'abord, créons un cercle pour représenter notre embryon. Pour ce faire, utilisez l'outil "cercle", qui se trouve dans la boîte à outils à gauche de la fenêtre. Si, pour une raison quelconque, vous ne voyez pas la barre de la boîte à outils, allez dans Affichage > Afficher/Masquer > Boîte à outils.
Une fois l'outil sélectionné, cliquez et faites glisser sur l'écran pour créer votre cercle. Tout en faisant glisser, maintenez la touche Ctrl enfoncée pour créer un cercle plutôt qu'une ellipse. En maintenant la touche Shift enfoncée, le cercle sera centré sur le point que vous avez cliqué en premier lieu, au lieu que ce point soit le coin de la boîte englobante.
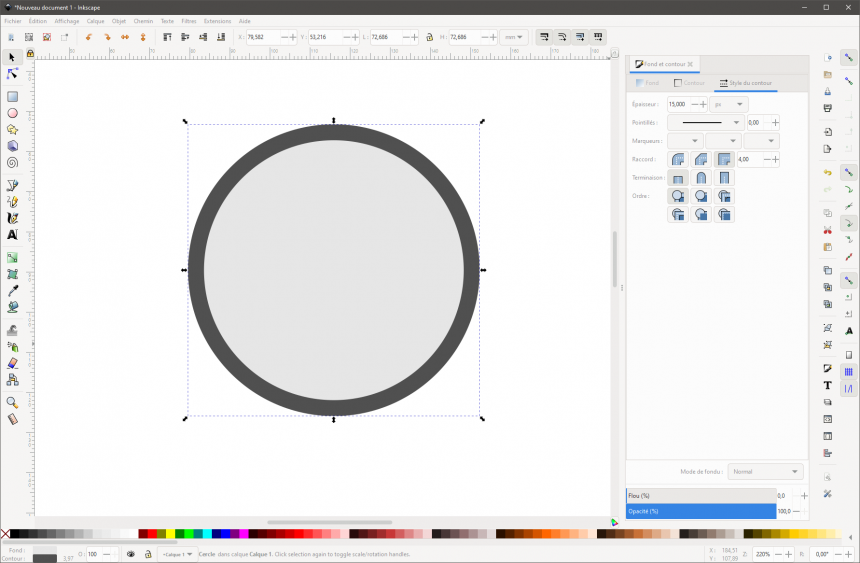
Après avoir créé votre objet, faites un clic droit dessus et allez dans "Fill and Stroke". Une petite fenêtre devrait s'ouvrir sur la droite, avec 3 onglets :
- "Fond", que vous pouvez utiliser pour changer la couleur de remplissage de votre objet ;
- "Contour", que vous pouvez utiliser pour choisir la couleur du contour de l'objet ou bien l’absence de contour
- "Style de contour”, qui vous permet de choisir les propriétés du contour, son épaisseur et son aspect.
Gardez à l'esprit que, bien que nous utilisions un cercle comme exemple ici, la même chose s'applique aux autres formes que vous pouvez trouver dans la boîte à outils.
Alignement des objets
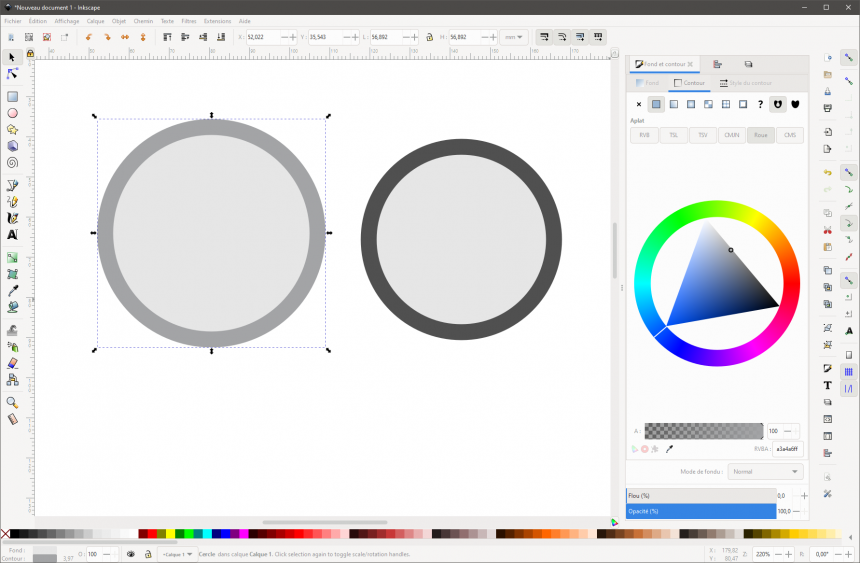
Créez deux cercles. Donnez au premier une bordure large, gris clair, et rendez le second un peu plus petit, avec une bordure plus fine, gris foncé (voir ci-dessous).
Maintenant, nous allons centrer ces deux cercles.
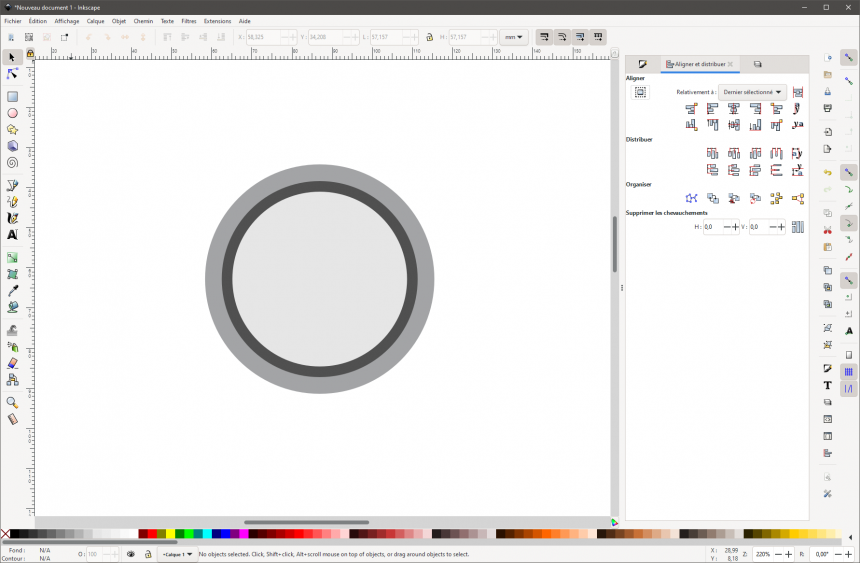
Pour ce faire, nous pouvons utiliser l'outil "Aligner et distribuer" que vous pouvez trouver dans la partie inférieure droite de la fenêtre. Si vous ne le voyez pas, allez dans Affichage> Afficher/cacher > Barre des commandes. Après avoir cliqué sur l'outil, une fenêtre devrait apparaître sur le côté droit.
Sélectionner les deux cercles avec l’outil “Sélectionner et transformer les objets” en maintenant la touche Maj pour sélectionner plusieurs éléments. Assurez-vous que l'option "Relativement à" est réglée sur "Dernier sélectionné", puis cliquez sur les options "Centrer selon un axe vertical" et "Centrer selon un axe horizontal", représentées par les icônes avec deux objets blancs et une petite ligne bleue passant par leur centre.
Le résultat devrait être assez similaire à ce que vous pouvez voir ci-dessous :
NB : D'autres options d'alignement sont possibles, par exemple avec les bords gauche ou droit, mais pour nos besoins, nous voulons que les cercles soient alignés et centrés.
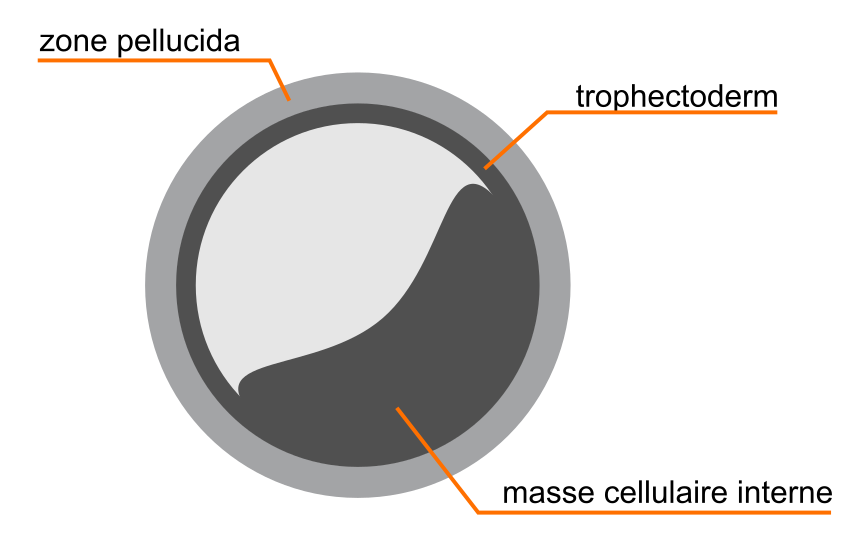
Ces deux cercles représentent deux structures différentes de l'embryon, la "zone pellucide", une couche externe de glycoprotéine qui entoure les premiers stades de l'embryon, et le "trophectoderme", une couche de cellules qui, à des stades ultérieurs, développera les annexes embryonnaires. En regardant attentivement l'image originale, vous pouvez identifier les deux.
La partie principale de l'embryon à ce stade est la "masse cellulaire interne", la région sombre que vous pouvez voir sur l'image. Modélisons-la maintenant.
Création d'une forme personnalisée
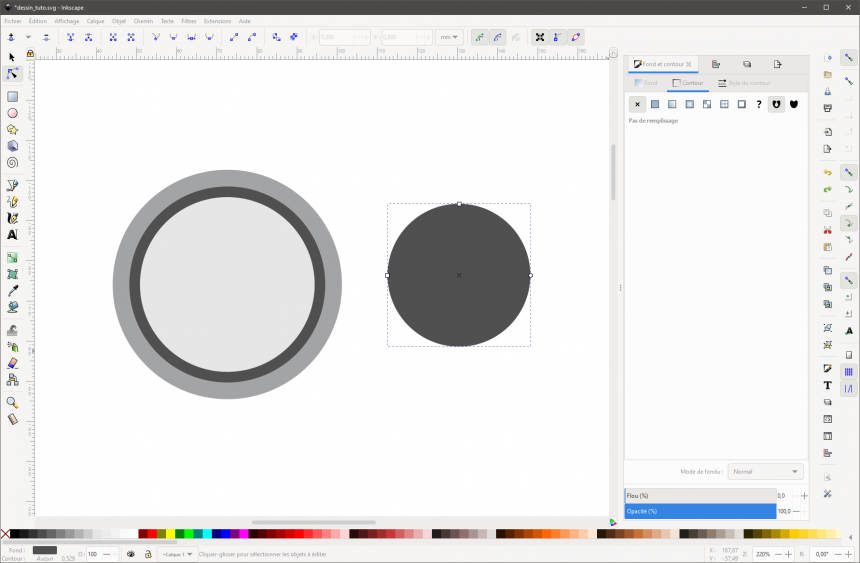
En général, lorsque nous avons besoin d'une forme personnalisée, l'approche la plus simple consiste à partir d'une forme standard et à la modifier. Commençons par un autre cercle, dont la taille représente environ deux tiers de celle des autres.
Pour ce nouveau cercle, vous pouvez utiliser le même gris foncé comme couleur de remplissage que nous avons utilisé pour le trait du cercle précédent. Pour cela, après avoir créé votre cercle, allez dans Fond et contour > Contour et cliquez sur la croix tout à gauche, ensuite allez dans la partie “Fond”, sélectionnez l’outil “Capturer des couleurs depuis l’image” et cliquez sur le cercle intérieur gris foncé. Votre nouveau cercle va prendre la bonne couleur.
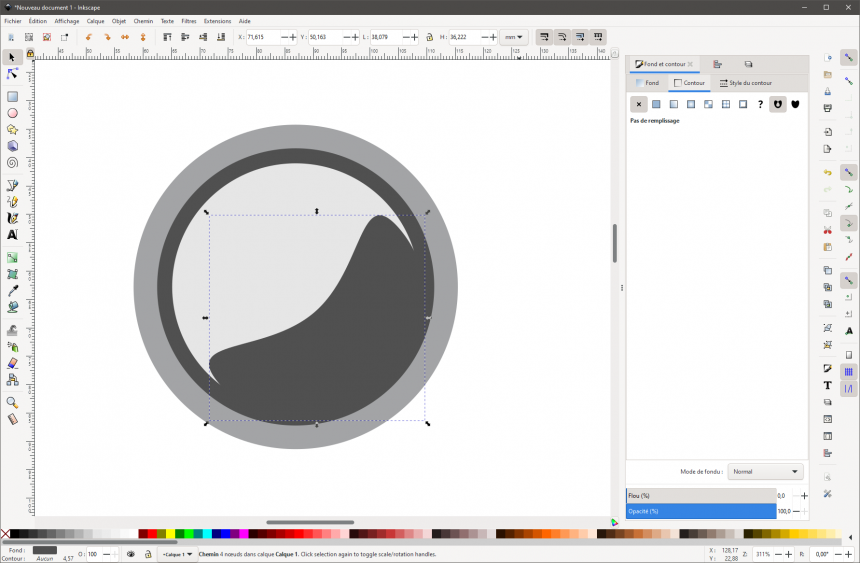
Maintenant, nous pouvons activer l'édition des vecteurs : sélectionnez votre objet et allez dans "Chemin> Objet en chemin". Sélectionnez maintenant l'outil "Editer les nœuds ou les poignées de contrôle d’un chemin" sur la gauche et cliquez à nouveau sur votre objet. Vous devriez voir quelque chose de similaire à ceci :
Cela signifie que nous pouvons maintenant modifier chaque nœud du cercle individuellement.
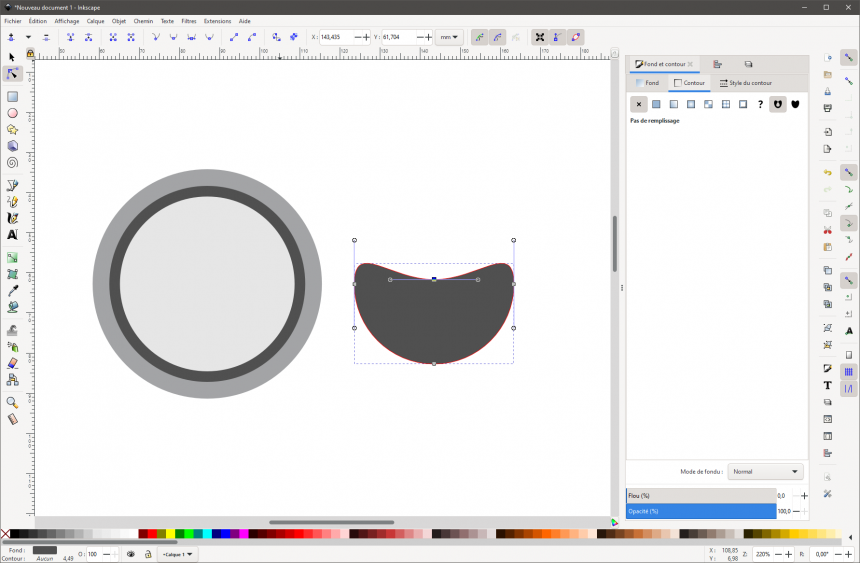
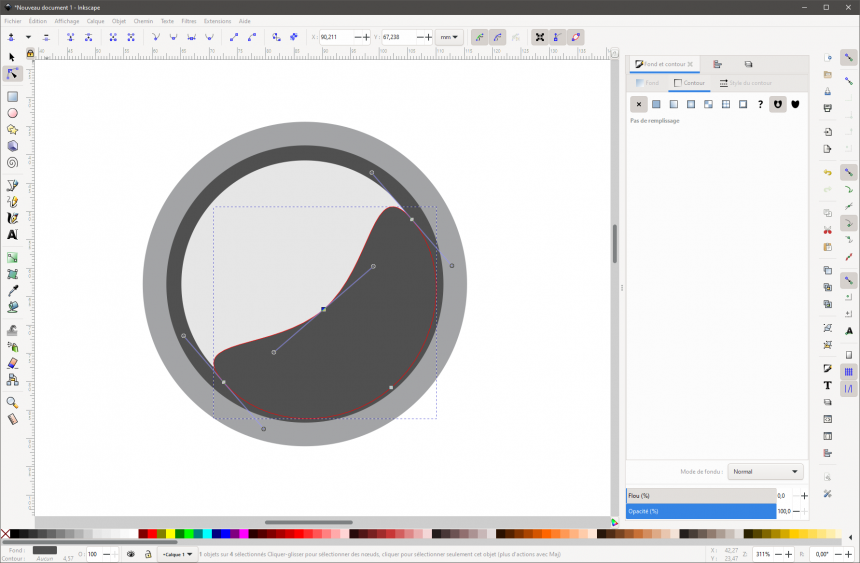
Avec l'outil "Editer les nœuds ou les poignées de contrôle d’un chemin" sélectionné, faites glisser le nœud supérieur du cercle un peu vers le bas. Vous pouvez maintenir la touche Ctrl enfoncée pour que le mouvement soit orthogonal. Pendant l'édition, vous pouvez zoomer sur votre image, en maintenant la touche Ctrl enfoncée et en utilisant le défilement de la souris. Le résultat devrait être similaire à l'image ci-dessous :
Mise à l'échelle et rotation
Nous devons maintenant déplacer notre objet vers une position à l'intérieur des autres cercles. Pour déplacer votre objet dans son ensemble (et éviter de modifier les nœuds individuels), utilisez l'outil "Sélectionner et transformer les objets" (en haut à gauche de la barre d'outils).
NB. En sélectionnant l'objet, vous remarquerez que des flèches noires apparaissent sur la boîte englobante qui l'entoure. Vous pouvez utiliser ces flèches pour mettre votre objet à l'échelle et le faire entrer dans la partie intérieure du grand cercle.
En cliquant une nouvelle fois sur l'objet, vous activerez l'outil de rotation et, à l'aide de la flèche incurvée située dans le coin de la boîte englobante, vous pourrez faire pivoter votre objet. Le résultat devrait ressembler à ce que vous voyez ci-dessous :
Si vous le souhaitez, vous pouvez modifier à nouveau les nœuds pour que la "masse cellulaire interne" s'intègre mieux aux autres objets. Lorsque vous modifiez les nœuds, remarquez les fines lignes bleues qui traversent chacun d'entre eux. Elles peuvent être utilisées pour contrôler les courbes de Bézier de l'objet, comme illustré ci-dessous :
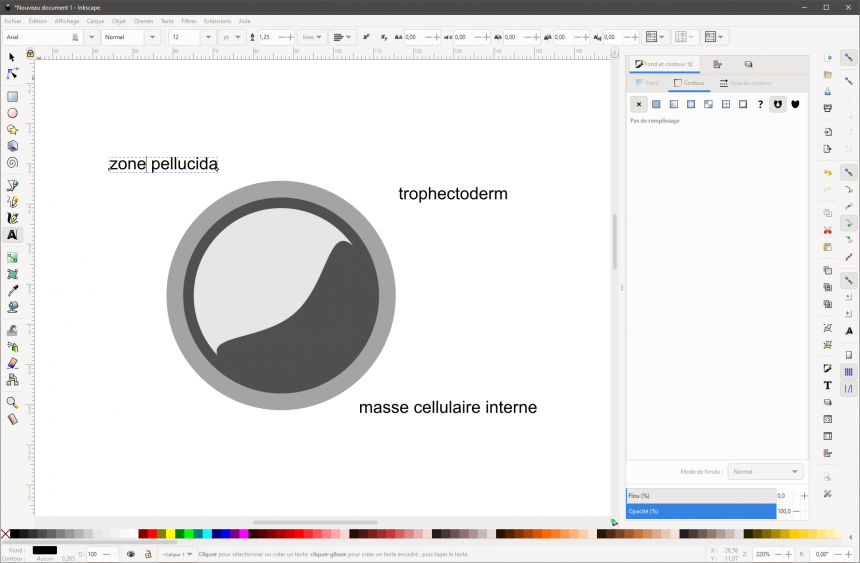
L'outil "Texte", situé à gauche de la fenêtre, nous permet de placer facilement du texte sur notre image.
Pour ce faire, cliquez sur un espace vide et créez des objets texte avec les noms des structures. Dans ce cas, nous utiliserons les termes "zone pellucide", "trophectoderme" et "masse cellulaire interne".
Pour déplacer votre texte, pensez à utiliser l'outil "Sélectionner et transformer" (la flèche noire).
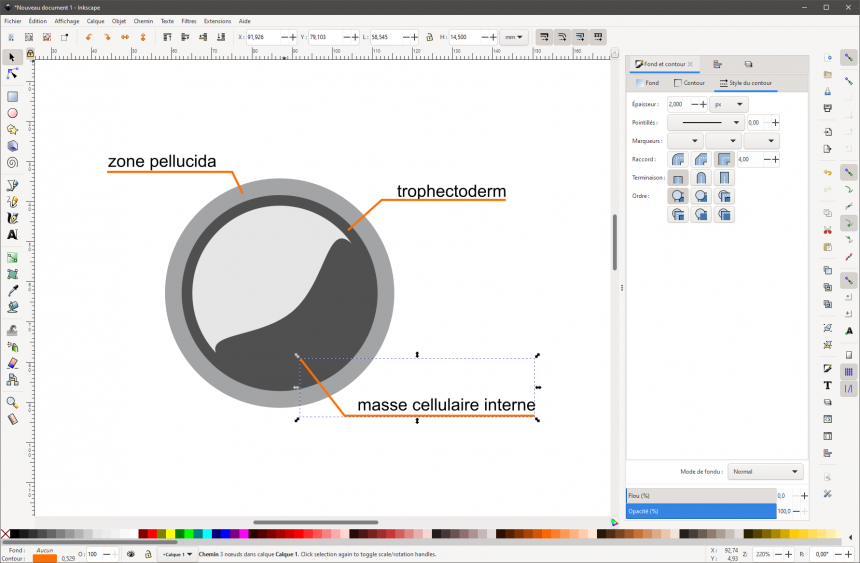
Création de lignes
Nous devons maintenant ajouter des lignes pointant d'une structure vers le nom correspondant.
Pour ce faire, utilisez l'outil "Dessiner des courbes de bézier et des lignes droites" (à gauche : l'icône est un crayon). Une fois cet outil sélectionné, vous pouvez faire un clic gauche à l'endroit où vous voulez que la ligne commence, puis cliquer sur le nœud suivant (ou les nœuds suivants si vous le souhaitez). Après avoir ajouté le dernier nœud souhaité, cliquez avec le bouton droit de la souris pour arrêter et terminer la ligne. Une fois la ligne dessinée, vous pouvez la sélectionner avec l'outil "Sélectionner et transformer" (flèche noire) et modifier ses propriétés - comme nous l'avons fait avec l'objet cercle.
Sauvegarde et exportation
Nous avons maintenant un joli schéma montrant les structures d'un embryon que nous pouvons facilement utiliser dans une présentation !
Pour enregistrer votre travail sous forme de fichier vectoriel, qui peut être modifié ultérieurement, il suffit d'aller dans "Fichier > Enregistrer sous", et de sélectionner "Inkscape SVG" comme type de fichier.
Vous pouvez également l'exporter sous forme d'image PNG. Pour ce faire, sélectionnez tous vos objets et allez dans "Fichier > Exporter au format PNG". Dans l’onglet qui s’est ouvert, choisissez “dessin” si vous voulez que votre image ne comporte que ce que vous avez dessiné, choisissez “page” pour exporter l’ensemble de votre espace de travail.
Et voilà : votre travail est maintenant exporté et prêt à être utilisé !