Personnaliser des diagrammes avec Inkscape
Les graphiques sont un excellent moyen d'afficher des données. Ils peuvent nous aider à analyser rapidement des modèles et à comprendre nos chiffres d'un seul coup d'œil. Avoir de bons résultats est une bonne chose, les présenter élégamment est encore mieux !
Utiliser Libreoffice Calc pour les graphiques
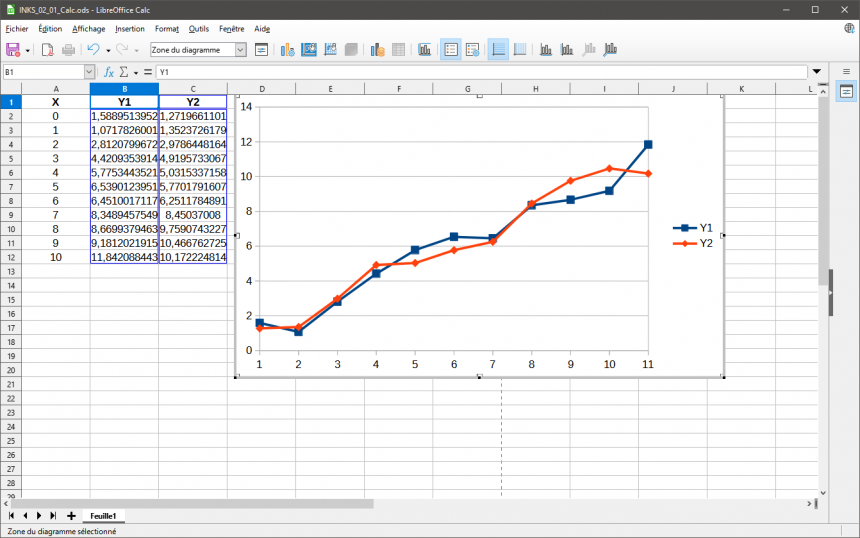
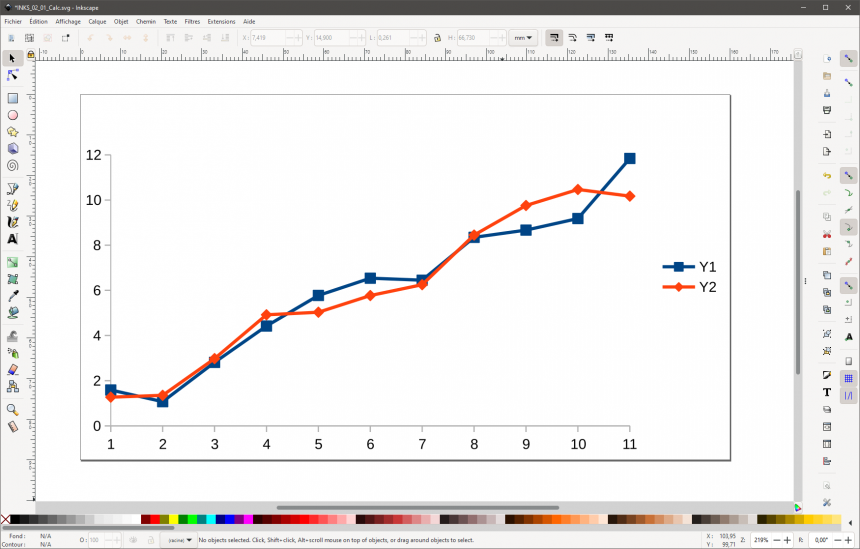
Comme nous l'avons vu précédemment, Libreoffice Calc est une alternative gratuite à Microsoft Excel et un bon moyen de commencer à travailler sur vos données. Il diffère peu d'Excel, vous devriez vous sentir à l'aise après quelques minutes d’utilisation. Pour commencer, utilisons un ensemble de données et générons un nuage de points reliés comme l’image ci-dessous.
N.B. Si vous souhaitez générer un graphique équivalent sans avoir à taper manuellement tous les chiffres, les formules utilisées sont "=A2+2*RAND()" sur B2 et "=A2+RAND()*A2" sur C2. Pour générer le graphique, sélectionnez les données, puis allez dans Insertion > Graphique.
Comme sur Excel, vous pouvez commencer par modifier votre graphique directement sur Libreoffice. Pour aller plus loin et obtenir un aspect personnalisé, Excel ou Calc ne suffisent pas, pour ça il vaut mieux exporter vos tracés en SVG et utiliser un logiciel comme Inkscape.
Inkscape pour l'édition de graphiques
Tout d’abord, exportez votre graphique depuis Libreoffice en format vectoriel. Pour cela, faites un clic droit sur votre graphique et sélectionnez "Exporter en tant qu'image" en vous assurant de choisir le format SVG.
L'important à retenir dans ce tutoriel c'est de toujours exporter vos graphiques au format vectoriel ! Si vous n'êtes pas familier du format vectoriel et ses avantages, jetez un coup d'œil à notre tutoriel sur les formats d'image.
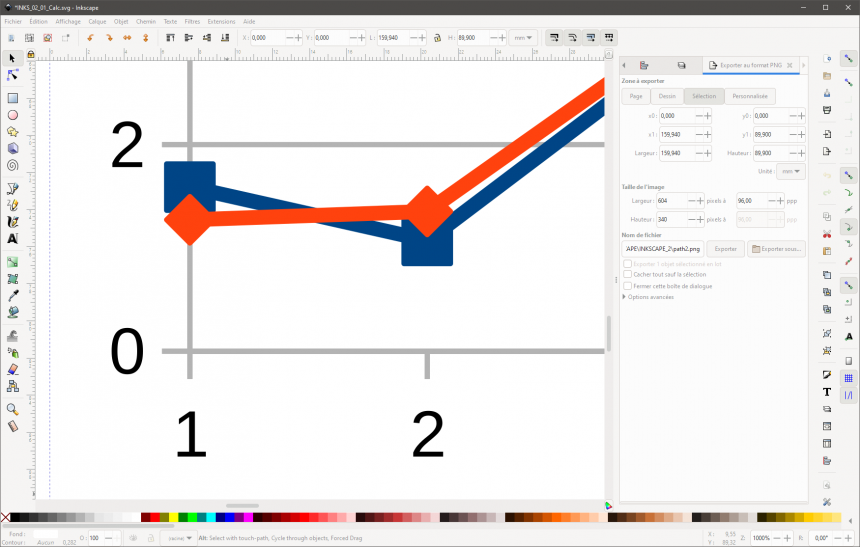
Maintenant que notre graphique est enregistré au format SVG, il est temps de l’ouvrir dans Inkscape. Vous travaillez maintenant avec des vecteurs, remarquez qu'il est possible de zoomer sans perte de résolution !
Le graphique est composé de plusieurs objets groupés. Deux possibilités pour modifier individuellement les objets :
1) Cliquez avec le bouton droit de la souris sur le groupe et sélectionnez "dégrouper"
ou
2) Double-cliquez sur le groupe pour travailler "à l'intérieur" du groupe. En double-cliquant à nouveau à l'extérieur (dans une zone vide de la page), vous quittez le groupe.
L'un des problèmes des graphiques standard (venant d'Excel ou de Libreoffice Calc) est qu'ils comportent généralement des éléments inutiles n'apportant pas une meilleure compréhension des données. Les guides horizontaux et verticaux sont importants si nous voulons que quelqu'un suive les courbes pour vérifier une valeur. Pour vérifier la tendance des courbes, cela est superflu. Une règle commune pour une composition propre, si vous n'avez pas besoin de quelque chose, enlevez-le. En supprimant les lignes, vous remarquez qu'un grand objet blanc sert d'arrière-plan à l'image ; il peut être supprimé.
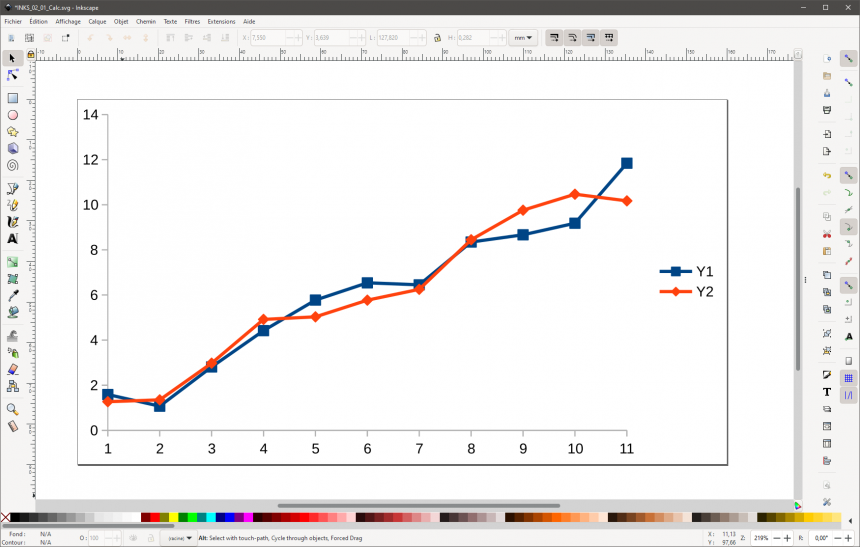
Vous remarquerez qu'il y a deux lignes identiques formant l'axe horizontal. Nous n'en avons besoin que d'une seule, la seconde peut être supprimée. Notre graphique devrait ressembler à l'image ci-dessous.
Supprimons maintenant tous les marqueurs de données fournis par défaut. Le moyen le plus rapide de le faire est d'en sélectionner un, puis d'aller dans Édition > Sélectionner les mêmes > Remplissage et Trait. Tous les objets qui ont les mêmes propriétés seront alors sélectionnés et pourront être supprimés en appuyant sur la touche "Suppr". Vous devrez peut-être répéter cette opération, car Libreoffice Calc peut générer des doublons d'objets lors de l'exportation du fichier .svg.
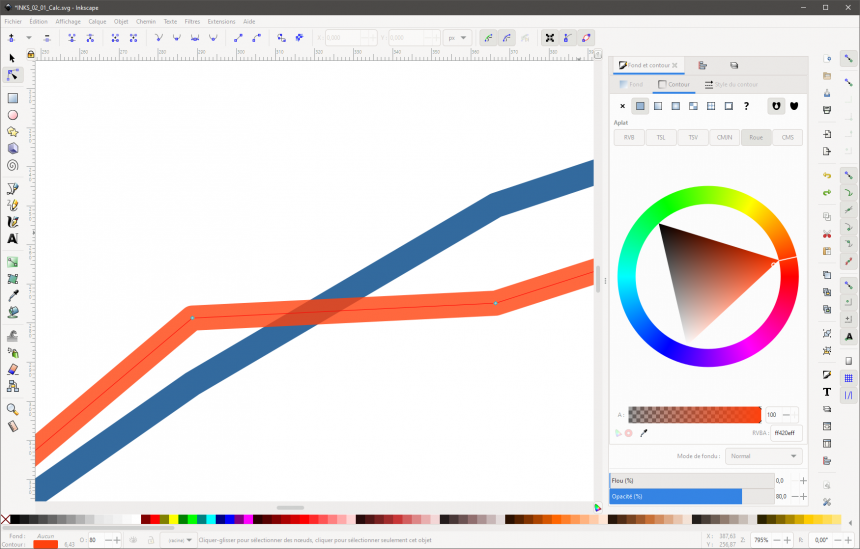
Nous pouvons maintenant modifier les propriétés de chaque ligne indépendamment. Sélectionnez les deux lignes du graphique et réglez l’épaisseur du contour à 4px, puis activez le capuchon arrondi et réglez l'opacité à 80%. L'opacité est une belle astuce pour que les intersections des lignes paraissent plus naturelles, comme on le voit ci-dessous. Répétez la même procédure pour les lignes de la légende, et déplacez-les sous le graphique.
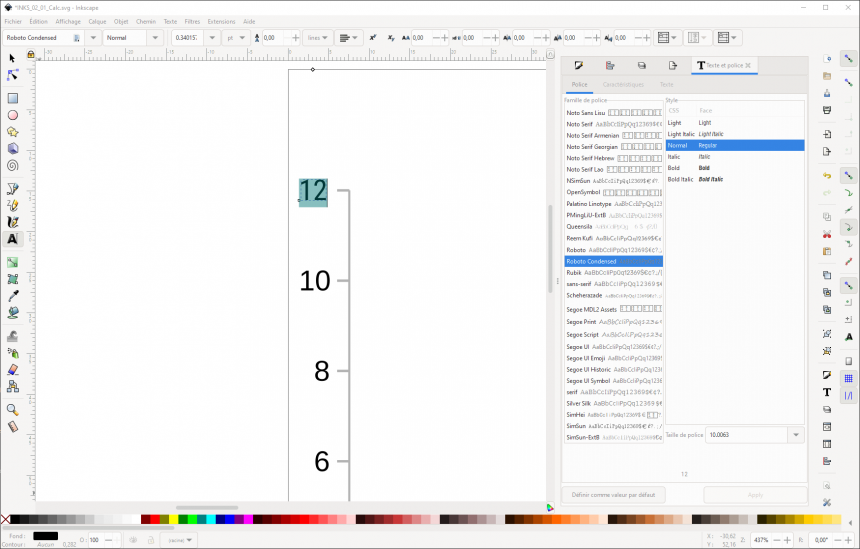
Un autre point qui devra faire l'objet d'une grande attention, la police utilisée pour vos diagrammes. Une bonne idée est d'utiliser des polices condensées, comme la Roboto condensed par exemple. Les polices condensées prennent moins d'espace. Sachez que lorsque vous changez de police pour la première fois, vous devez définir manuellement la taille de la police, sinon elle sera trop petite.
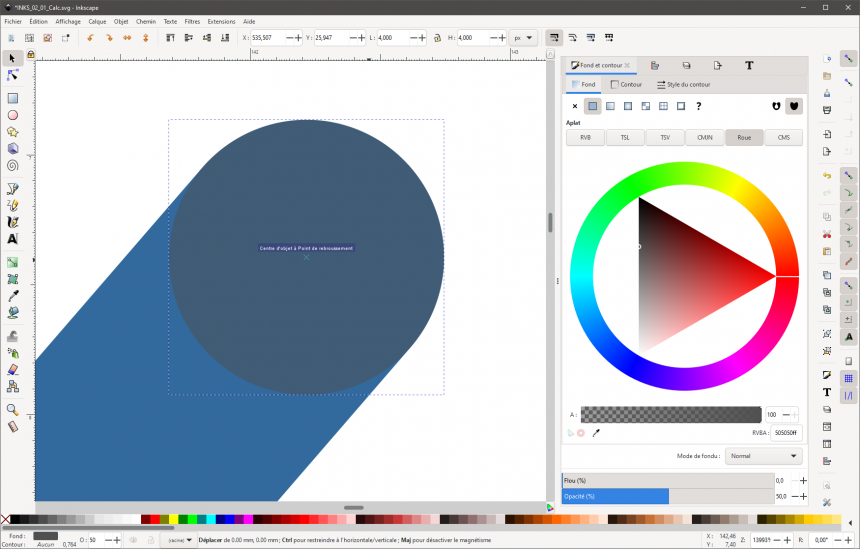
Il est possible d'ajouter des indicateurs de données plus subtils que ceux de Libreoffice Calc. Pour cela, créez un cercle d'une largeur de 4px (la même que nous avons utilisée pour les lignes). Choisissez la couleur noire et un niveau d'opacité de 50%. Avec l'option "alignement aux objets" activée, il sera facile d'aligner le centre du cercle avec les indicateurs de la ligne, simplement en activant l’option "Aligner le centre des objets", comme le montre la figure ci-dessous.
Faites des copies du cercle et centrez-le sur chaque nœud des deux lignes (Ceci devrait être rapide avec des copier/coller. Notez que l'objet est collé là où le pointeur se trouve). Comme le cercle est partiellement transparent, le résultat sera légèrement bleu ou orange, selon la ligne.
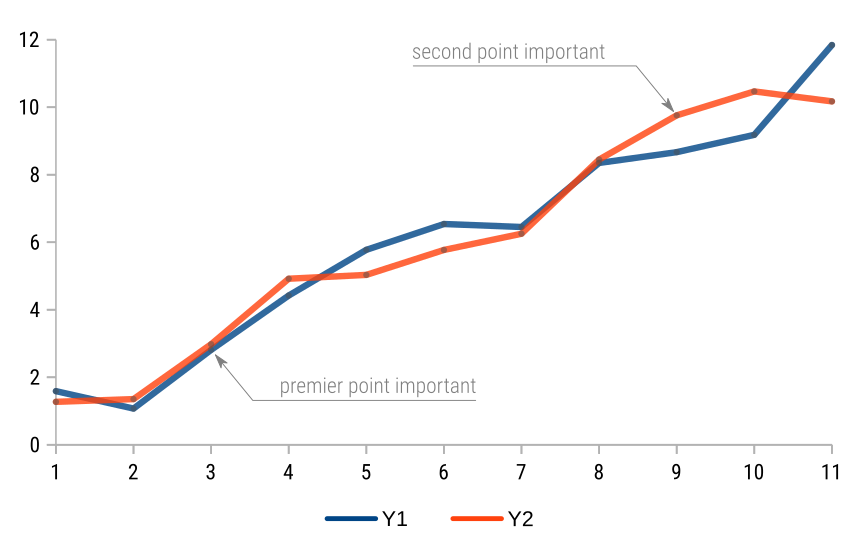
Notre graphique semble déjà beaucoup plus propre et moderne ! Vous pouvez également suivre les instructions de notre dernier tutoriel Inkscape pour ajouter des annotations aux points clés du graphique. Le résultat final devrait ressembler à celui présenté ci-dessous :
Bonne vectorisation !